React Architect
You can visualize and document your React or Next.js Code using our AI-tool React Architect. You can generate your documentation in minutes and save money.
You can also engage our consulting services.

Get your React Project analyzed in minutes.
What parts of documentation can be generated by our AI?

Available for 


Crafted for versatility, our product seamlessly integrates with Windows, Linux, and Mac. Experience cross-platform convenience and enhanced productivity in one easy installation.

NextJS 12 and 13+
Next.js extends React, offering additional features for efficient, SEO-friendly web applications. It enhances React's UI components with a streamlined structure and functionalities like auto-mapped routes to the folder structure for simpler development.
Component Diagram
Explore component relationships and dependencies to simplify complexity and improve development efficiency. Empower your team with a vital tool for understanding and communicating your application's architecture.
Node Packages Examples
Unlock React's Full Potential with Our Comprehensive Code Samples. Click below to explore a wide range of real-world examples. Dive in now!👇

AI Documentation Creator
Revolutionize your project documentation process! Harness the power of AI to effortlessly generate comprehensive documentation with just one click, streamlining your workflow and boosting productivity.

Component Details
Obtain valuable insights into the key attributes, dependencies, and interactions within your system architecture. Enhance your development process by understanding the comprehensive context of your components, ensuring a cohesive and efficient application design.

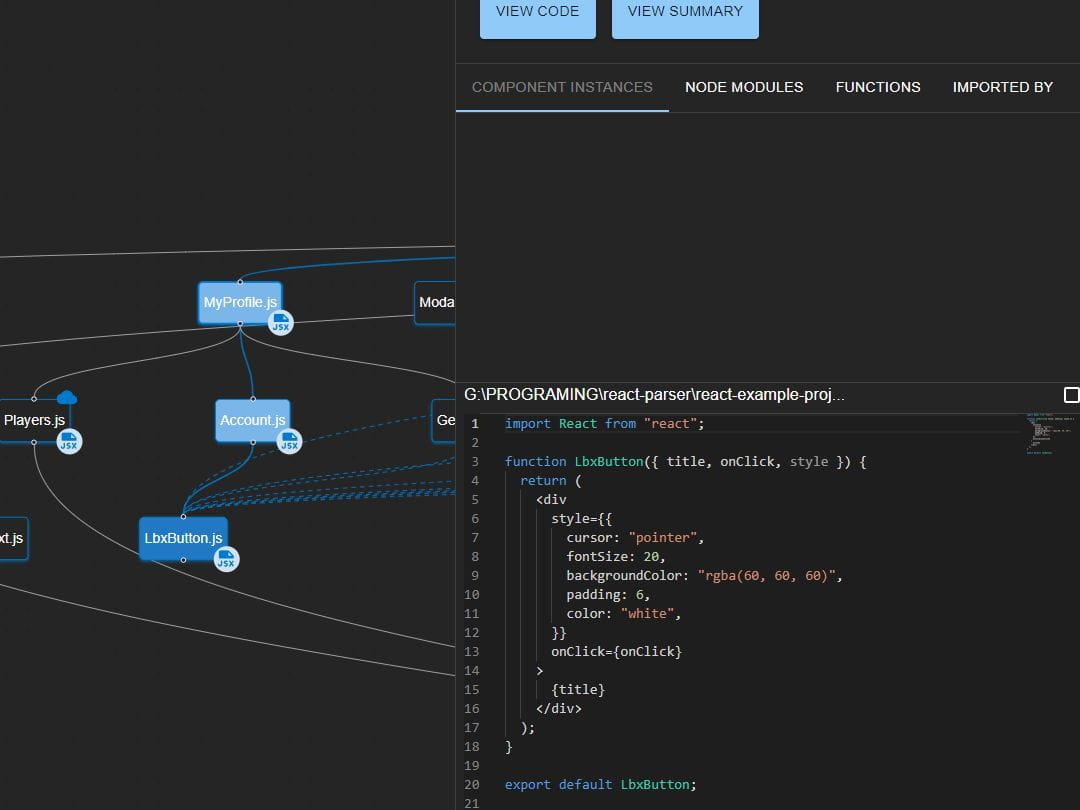
Props Flow
Deepen your understanding of how props are passed between components, enabling efficient communication and seamless integration. Leverage the power of React's component architecture to optimize your development process.
AI Node Package Summary
Discover the power of AI-analyzed Node Packages, seamlessly integrating intelligent components into your application architecture. Benefit from in-depth insights and summaries for smarter decision-making and unleash the full potential of AI-driven applications.
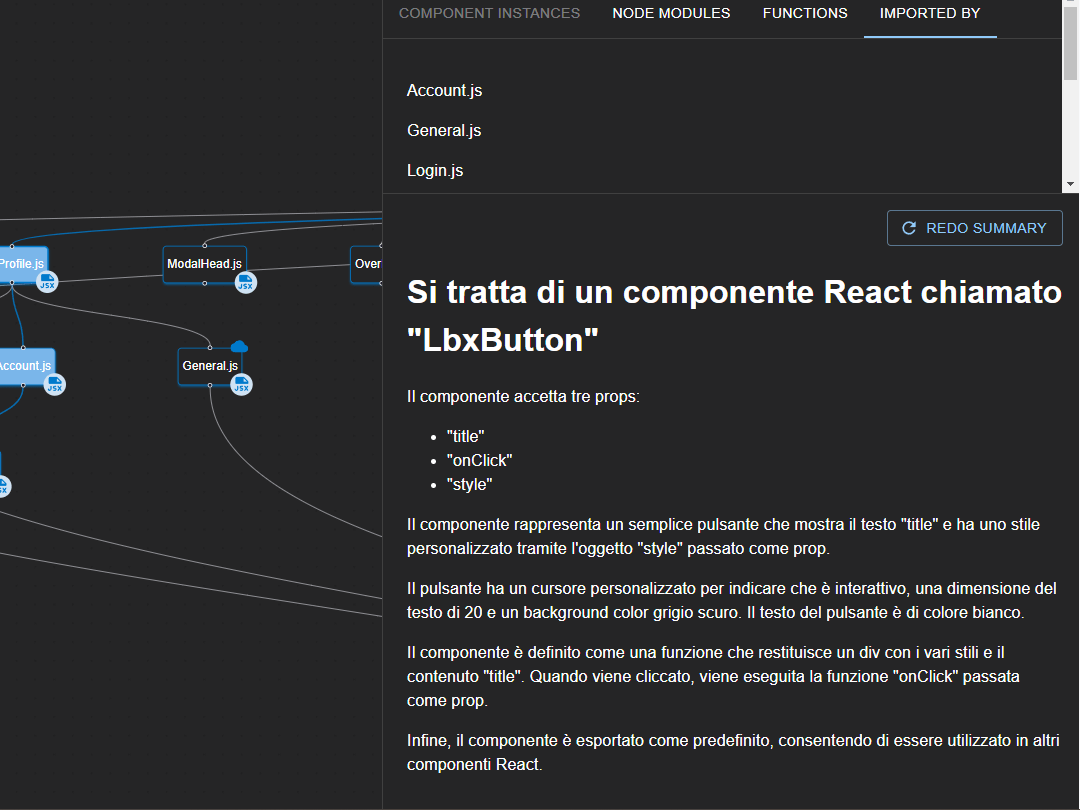
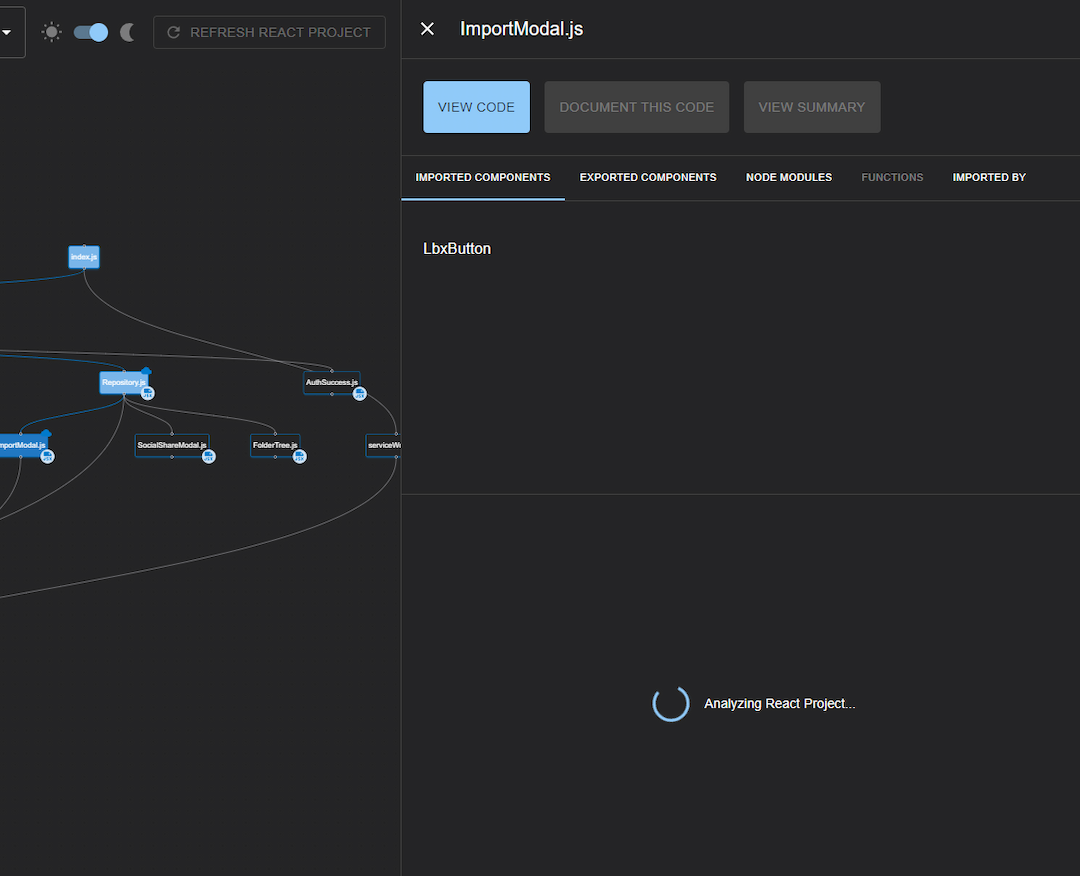
AI Component Summary
Integrate AI-powered intelligent components seamlessly into your application architecture. Analyze and summarize complex data for smarter decision-making. Unlock the full potential of AI-driven applications.
AI App Summary
Utilize advanced machine learning algorithms to analyze and condense key insights from your data. Streamline decision-making processes and drive innovation with this robust tool. Equip your application with the intelligence it needs to thrive in today's data-driven world.
PNG Export
Unlock unparalleled clarity with this feature. Instantly transform your code tree into high-resolution visual file, preserving every detail with precision. Elevate your visuals today!
Empower Your App with React Architect
Explore component relationships and dependencies with AI-powered tools. Condense key insights from data and optimize React development processes.

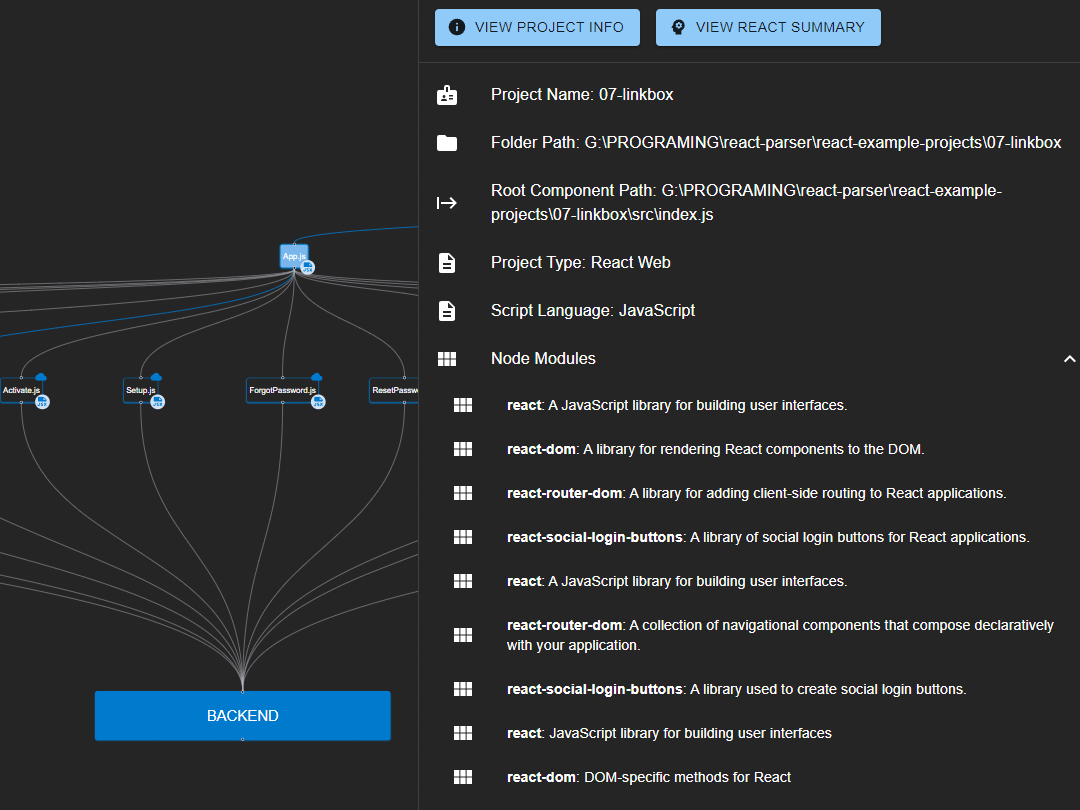
Program Summary
Obtain a complete summary of your program, including all node modules and relevant information. Simplify program management and optimize your development workflow.
- Complete program overview
- Incorporates all node modules
- Streamlined program management

AI Component Description
Leverage the power of AI to automatically generate comprehensive descriptions for your components. Save time and enhance documentation efficiency.
- Automated component descriptions
- Time-saving documentation
- Enhanced understanding of components

AI Documentation
Effortlessly document your entire project with a single click using our AI-powered automatic documentation feature. Simplify your workflow instantly!
- Markdown Export Capability
- Seamless Wiki Integration
- Professional Documentation Output

Integrated Code Reader
Effortlessly understand your React project with our Integrated Code Reader. Gain valuable insights into your codebase and navigate its complexities with ease.
- Effortless code analysis
- Simplified code navigation
- Comprehensive insight into project architecture

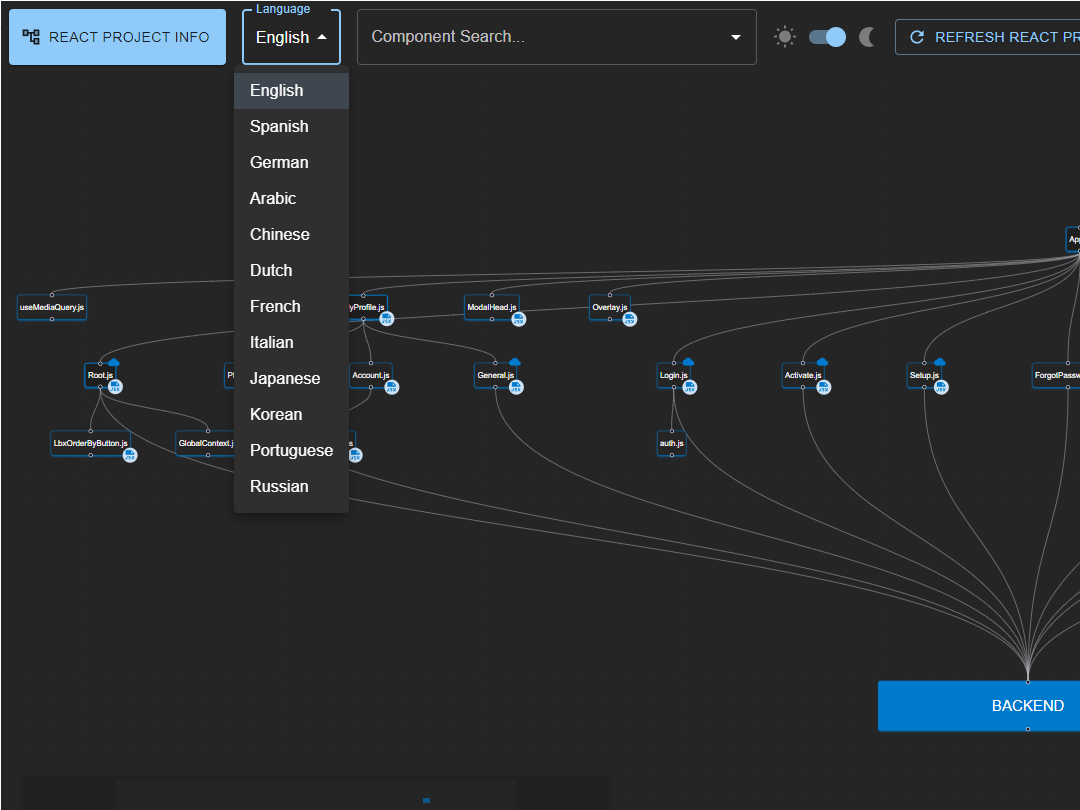
Multilanguage Support
Expand your application's horizons with Multilanguage Support. Empower users worldwide by offering content in their preferred language.
- Support for 12 languages
- Enhanced user experience
- Seamless content translation

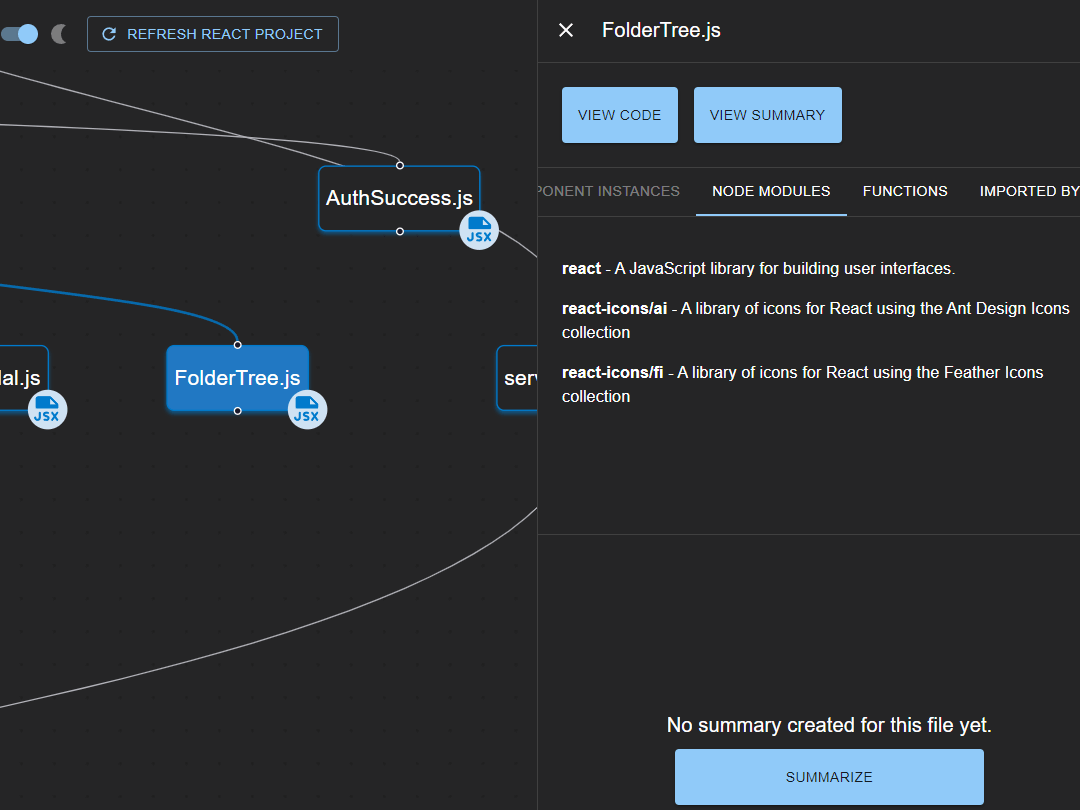
Node Modules and Iterations
Get a detailed breakdown of all node modules associated with your component and its various iterations. Understand your component's dependencies at a granular level.
- Comprehensive node module analysis
- Insightful iteration details
- In-depth component dependency exploration
Get React Architect
Basic
Premium
Consulting
With a wealth of experience, we're here to enhance your projects and elevate your coding standards.
Whether it's code optimization, problem-solving, documentation, or custom solutions, we've got you covered.
Basic
Premium
Consulting
With a wealth of experience, we're here to enhance your projects and elevate your coding standards.
Whether it's code optimization, problem-solving, documentation, or custom solutions, we've got you covered.
